今回も、ランディングページ(略:LP)ついて、
その役割と意味について、詳しく説明していきたいとおもいます。
いつもご覧いただきまして、ありがとうございます!
この記事を読むことによって、より深く「ランディングページ(LP)」の事がわかりますので、
最初は、
ってなるかも知れませんが…。
そんな時は、何度か読み返していただき、いずれ「習得して」自分のスキルとして
ぜひ活用してください!
- ランディングページ(LP)の事をもっと詳しく知りたい人
- ランディングページ(LP)の「構成」を知りたい人
- 自分でランディングページ(LP)を作ってみたい人
このページを見に来てくれた方、だ・け・に♥
ランディングページのポイントを教えちゃいます!
LP作成の際の参考にしていただけると幸いです。
ランディングページ(LP)のことをまだ詳しくない方は
「ランディングページ初心者🔰」向けの記事もありますので、
そちらをご覧になってからこの記事を読むと、「より深い理解ができます。」

目次
ランディングページ(LP)の3つの要素

私は、いろいろなランディングページ(LP)を見てきましたが、大きく分けると
どのランディングページ(LP)も、この「3つの要素」で構成されています。
- 1つ目は、パッと最初に見える「ファーストビュー」で、ユーザーに最もインパクトを与える。
- 2つ目は、要(かなめ)の「ボディ」と言われる部分で、これはユーザーと対象(商品やサービス)との距離を縮める役割があります。
- 3つ目は、悩んでいるユーザーを後押しする「クロージング」で
「購入や問い合わせ」のアクションを起こすかどうしようか…。
悩んでいるユーザーを後押しする部分です。
この記事では、
これらの3要素の役割を紹介し、
「効果的にユーザーを惹きつけるためのポイント」についても取り上げます。
を詳しく説明していきます!
要素1:最もインパクトを与える「ファーストビュー」

「ファーストビュー=(最初に見る)」
その名称が示す通り、この部分はランディングページを開いたとき、
スクロールせずに最初に見える画面範囲のことです。
このエリアで、ユーザーにどれほど興味を持たせ、インパクトを与えられるかが
とても重要です。
なぜなら、
ここで失敗してしまうと、その先がいかに魅力的な内容になっていても、
ユーザーはそれを見る前に離脱してしまうからです。
おそらくこんな風に
思って、「2度と戻って来て」くれません。
では、そうならない為にも
ファーストビューでユーザーをしっかり掴むために意識したい作成のポイントとは何か?
くわしく探って行きましょう!
「ヘッドライン」で伝えたいことをアピール
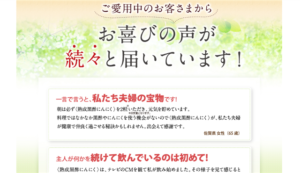
 参考出典:「健康家族」黒酢にんにく
参考出典:「健康家族」黒酢にんにくファーストビューの中でもっとも大切と言えるのが「ヘッドライン」です。
最も目立つように書かれている文字のことです。
「キャッチフレーズ」「キャッチコピー」とも言います。
例えば
とか
などです。
これがいわば
「ランディングページの顔」です。
伝えたいことを、「ひとつの文章に」
いかに凝縮させるか?
がポイントです。
その効果を最大限にするためには以下のポイントをおさえて作られています。
- 検索キーワードを埋め込むこと
- ユーザー目線ではっきりわかりやすく書くこと
- 大きく目立たせること
①黒酢にんにく
②わたしたちがたどりついたキレイと元気の秘訣
③は、見ての通り「大きい文字」で表現
です。
 参考出典:「健康家族」黒酢にんにく
参考出典:「健康家族」黒酢にんにく「ランディングページ」として紹介させて貰ったので、商品も紹介させて頂きます。
この時点で「情報」を詰め込み過ぎない。

また、「ファーストビュー」で、よくありがちなミスは
「情報を詰め込み過ぎてしまう」ことです。
ユーザーをこんな感じにさせてしまってはNGです。
何を言ってるのか?よく分からない…。
「ユーザーの離脱」を避けたいがゆえに「ファーストビュー」の内に
と思って、あれやこれやと情報を詰め込みすぎてしまう…。
気持ちは十分わかるのですが、それはNGです。
この時点ではまだ、「ユーザーにさらに期待を抱かせることが最優先」のため
ファーストビューで載せる情報は、「商品について最低限の情報」「商品のメリット」「信頼性がある情報」など絞りましょう。
- ファーストビューの時点では、情報を載せすぎない。
ページ上部でもすぐ「購入できる」ようにしよう!

ランディングページを訪れるユーザーの中には、
何らかの情報から、もう既にその商品のことを知っていて
すでに「購買意欲が高いユーザー」もいらっしゃいます。
もしくは、第一印象(直感)で、購入や問い合わせなどのアクションを起こすユーザーもいますので
目立つ場所に
「お申込み(購入)ボタン」を絶対に設置しましょう!
WEBマーケティングでは、そのようなボタンのことを、「コンバージョンボタン(CTA)」と呼びます。
ファーストビュー下部は、ボディへとつなぐ重要な架け橋

「お申込み(購入)ボタン」を絶対に設置しましょう!
と言いましたが、それ以外でも
ユーザーに「ファーストビュー」で離脱されては困ります。
離脱させないためにも
と、思わせないといけません。
しかし「ファーストビュー」だけの情報量では限界がある為、
わたしはこんなテクニックを使用しております。
ファーストビューでチラ見せ♥

具体的にはどういうことか? と、言いますとこんなイメージ※です。

参考出典:「健康家族」黒酢にんにく
そして、「ファーストビューでは伝えきれなかった情報」を
と、思わせるデザインと内容で「チラ見」させるのです。
この手法は「主にマンガで使われるテクニック(※1)」で
この「ページめくりを利用した手法」を、
椿いづみ著の「月刊少女野崎くん」
と言うマンガでくわしく説明るので、
その一部分だけ紹介いたします。(オチありますwww)
この手法は「WEBに関しては」画面スクロールですし、
ユーザーの画面の大きさ環境(見てる端末「スマホ・PC」や解像度(画面の細かさ))によって左右されるので
100%同じように再現出来ませんが…
わたしはその時代の「パソコンやスマホ環境」に合わせた

紹介したページ以外でも勉強になるよ
![[椿いづみ] 月刊少女野崎くん(げっかんしょうじょのざきくん)](https://deza-afi.com/wp-content/uploads/2019/06/月刊少女野崎くん-640x360.jpg) [椿いづみ] 月刊少女野崎くん(げっかんしょうじょのざきくん)
[椿いづみ] 月刊少女野崎くん(げっかんしょうじょのざきくん)ご紹介した「月刊少女野崎くん」ですが、
この「ページめくりテクニック」の話しで
これ以外でも何話かありますので、「他の例を見て勉強したい方」はぜひ
「月刊少女野崎くん 第10巻」
を購入してみてください。(笑いと共に勉強になりますw)
ちょっと話しが「脱線」しましたね…。

ちょっと話しが「脱線」しましたね…。(わたくし、「よく脱線」します)
元にもどします。
そしてうまく「次に繋げる」導線をつくって
ユーザーの購買意欲をかき立てるような構成デザインにしていきましょう。
具体的にはこんな感じです。
 参考出典:「健康家族」黒酢にんにく
参考出典:「健康家族」黒酢にんにく
この3つの注意点を踏まえ、「ファーストビュー」から「ボディ」への架け橋をしていきましょう。
要素2:商品の信頼性を伝えてアクションを促す「ボディ」
ボディでは、ファーストビューの情報をより細かく紹介します。
この要素の役割は
広告の商品やサービスの「メリットや信頼性」を伝えて、
購入や問い合わせといった「アクションを促すこと」です。
では、この部分をどのように作っていけばよいでしょうか?
「共感部」でユーザーと商品の距離を縮める

例えば
と言ったように、
ユーザーに共感するような内容を書きましょう!
たとえば、「購入者(お客様)からの声」です。
ユーザーが身近に感じるようにするのです。
そして、
という仕方で提示することにより、
「紹介した商品やサービス」とユーザーとの距離感を近づけることができます。
この部分で、ユーザーが
と、言う感じで
狙い通り共感してくれれば、
さらに下まで読み進めてもらえる可能性が高くなります。
この部分の「小技」として、
文章より「箇条書き」にすると見やすくなりますよ!
説得力を持たせるには分かりやすさと根拠が必要

問題点や悩みが対象(商品やサービス)によってどのように解決されるかを示します。
ここでは、ユーザーに自分の悩みが解決される可能性を感じてもらうことが必要です。
この点は、ファーストビューでも手短に書いているはずなので、
この部分ではより詳細な説明が必要です。
しかし、どれほど詳しく魅力を並べても簡単には信用してもらえません。
では、どうすれば信用してもらえるでしょうか?
必要なのは「データによる裏付け」です。
これはどうしても欲しい情報です。
特に数値的に示すこと、可能なら、図表やグラフも用意してください。
そうすれば、商品の説明やサービスの紹介に説得力が加わります。
「事例と体験談」で説得力アップ

このようなユーザーの不安は「事例」や「体験談」を積極的に載せることにより取り除き、安心させることができます。
利用者の声(ユーザーレビュー)は、説得力があり、効果的です。
紹介文を長々と書くより、ユーザーレビューをうまく活用する方が効果的です。
その際、注意したいのは事例や体験談の「信ぴょう性」です。
これが欠けているとすぐにユーザーは離脱してしまいます。
基本的な要素(性別、年齢、居住地、職業など)は、
載せられるのであれば、出来る限り掲載したいところです。
加えて、いわゆるビフォーアフターが分かるようなコメントがあるとさらに良くなります。
できるなら「顔写真や氏名」を載せるとより説得力がアップします。
要素3:ユーザーへ最後のひと押しとなる「クロージング」
 野球の抑えの切り札の投手「クローザー」
野球の抑えの切り札の投手「クローザー」これはその名の通り「最後の締めの部分」です。
ユーザーに対して最後のひと押しをするということになります。
クロージングの大きな目的は
とユーザーに感じさせることです。
そのために、以下の「3つの方法」が大切です。
順に説明していきます。
①「限定」で引き付けて離さない

大変残念なことですが…。
「離脱したユーザーがまた戻ってくることはない」
と思っておいてください。
ですから、今、このタイミングで行動してもらうことが重要です。
それで、「残りわずか」「限定」というワードを使って、ユーザーの関心が離れいような工夫が必要です。
たとえば、
「なくなり次第終了」「今回限り」
という引き付け方も使えます。
さらに、「○○円以上お買い上げの方にのみ」
など、購買意欲をそそる条件も効果大です。
というメッセージが、
ユーザーにはっきり伝わるようにしましょう。
②「特典」でお得感を演出

あなたがそう感じるのはどんな時でしょうか?
きっと、特典が付く時にそう感じることでしょう。
これを使わない手はありません。
「特典」は対象物(商品やサービス)との関係性が高いほど効果的も大きいと言えます。
例えば、こんな感じ
例えば、「ヨガ教室」のランディングページなのですが、
毎月先着50名様限定!!
とうたってこの様なキャンペーンを打ち出しています。
このように、関連アイテムや、対象を使用(利用)するために必須のもの、
場合によっては「毎月の会費」など、
同じものをもうひとつとか、サービス期間の延長等、
お得感の演出方法は多岐に渡ります。
商品の特性を考慮に入れつつよく検討しましょう。
③「保証」をつけて最後のひと押し!

事例や体験談があっても、
と感じるユーザーは多いものです。
そこで、最後のひと押しとして、決め手となり得るのが「保証」です。
これは非常に有効な手段です。
「返品、返金保証」をつけることで、アクションを悩んでいるユーザーの背中を押してあげることができます。
ただし、後でもめないよう
「必ず返金の条件を明示する」
ことを忘れないようにしてください。
と言ってました。
まとめ
それでは、今回勉強した「ランディングページ(LP)」の「構成内容」のおさらいをしますと、
- 最もインパクトを与える「ファーストビュー」
- 「ヘッドライン(キャッチコピー)」で伝えたいことをアピール
- ファーストビューの時点では「情報」を詰め込み過ぎない。
- 購買意欲の高いユーザー向けに、ページ上部でもすぐ「購入できる」ようにしよう!
- ファーストビュー下部は、ボディへとつなぐ重要な「架け橋」
- 「チラ見せ♥」は結構効果あるよ(「月刊少女野崎くん」でチラ見せ♥のお勉強)
- ユーザー「アクションを促すこと」を集中した「ボディ」
- 説得力を持たせるには「分かりやすさと根拠」が必要
- 「事例と体験談」で説得力アップ!(LPに「体験談」はもはや必須)
- ユーザーへ最後のひと押しとなる「クロージング」として3つ
①「限定」で引き付けて離さない
②「特典」でお得感を演出
③「保証」をつけて最後のひと押し!
以上が「LPの3つの構成要素」です。
それぞれで紹介したポイントを意識することによって、ユーザーを惹きつけそして離さない魅力的なLPを作成することができるに違いありません。
こちらの情報を参考に、
コンバージョン率の高いLP
を作成してみてください!
あ・な・た、なら出来る!!
ランディングページ(LP)のことをまだ詳しくない方は
「ランディングページ初心者🔰」向けの記事もありますので、
この記事を読むと、「より深くランディングページ(LP)が理解できます。」

さいごに

最後にお願いなのですが…。
このページで「LPの研究をした商品」の紹介もさせて頂きます。
このページで「ランディングページの勉強」として、
例題で活用させて頂いた商品の紹介もさせて頂きます。
ひょっとしたら、「健康家族」などから
即行削除して!(怒)
って言われたら、このページ落とさなければならないので…。orz
最後までご覧いただきまして、ありがとうございました!
良かったらフォローお願いします! >ヒデ(dezaafi)























前回の内容に引き続き、とても勉強になりました!
文章を書く時って、書き出すとあれもこれも…ってなりがちですが、全部書いちゃうのは良くないんですよね。
こういうスキルのことってなかなか知れないので、参考にさせていただきます!
ありがとうございます!