いつもご覧いただきまして、ありがとうございます!
今回は、前回のつづき
「初心者がWordPressでJINを使ってブログ開設した1日目にやるべきこと【JIN設定編】」
の次に私が行った事をお話ししたいと思います。

目次
JINを使ってブログを始めた初日はどんな感じ?
前回は初日(1日目)に、「JIN」を初めて使って自分のブログを、
と言う所まではやり遂げたのですが、参考になったでしょうか?
わたしは仕事でもワードプレスでホームページを作る事がありますし、個人的にも「和光市ナビ」とか「冷凍ピザ.コム」とか、無駄に何個かブログ作っているのでいつも思うのですが、
ブログ立ち上げ初日ってほとんどが「ブログの設定」で1日が終わってしまうんですよ…。
「ブログの設定」に時間が掛かる理由は?
「ブログの設定」に時間が掛かる理由は?
- https://対応(SSL化)したり、
- プラグイン入れたり、
- メニュー(カテゴリー)作ったり、
- ロゴ設定したり、
- サイトカラー設定したり
などなど…。
要するに「設定する事がたくさん」あるからです。
そして今回は、ブログデザインテーマの「JIN」でブログを始めたのですが、「JIN」はいつもの「ブログの設定」に加えて、カスタマイズ設定が「たくさ~ん」ありますので、
ブログの設定もそこそこに、「JIN」憶える(初日で全部は無理なので要点だけ)ので私の1日目は終わりました。(笑)
JINを使ってブログを設定した後、何をした?
では、その次にわたしは何をしたかと言いますと
「JINマニュアル」でとばした項目ね!
…残念ながら違います。
それは、見本となるブログを見ることを徹底的に行いました。
理由としては、「このブログの基礎」となるお手本サイトを見付けたかったからです。
JINの見本となるブログを見つけるには?
では、JINの見本となるブログを見つけるには? どこで見つけれられるのか?
それは、JINの公式サイトから見つけられます。
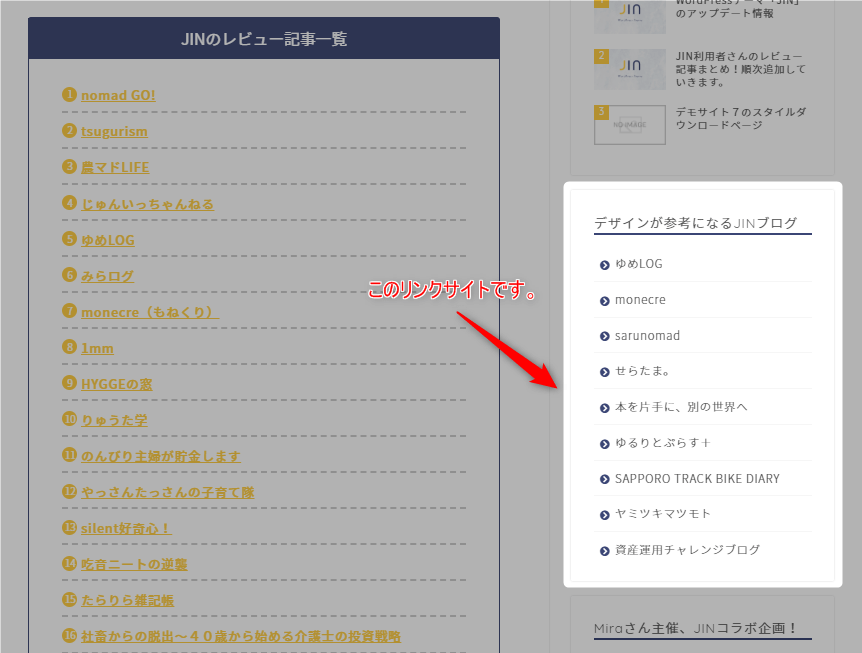
例えば、JIN公式サイトの「JIN利用者さんのレビュー記事まとめ!順次追加していきます。」で言うと…、
このページは主に「JINのレビュー」を紹介するページなのですがその部分ではなく、右メニュー部分の「デザインが参考になるJINブログ」を見ます。

このページでもリンク貼っておきます。
わたしは「このすべてのサイト」を拝見させていただき、とくに参考にさせて頂いたのが…。
すこみみ(@theratama01 )さんの「せらたま。」でした。
参考にしたサイトのには、そのままにせず、きちんと「参考にさせて頂きました。」とごあいさつしましょう!
その方が「お互いに気持ちいい」です。
わたしは「アイキャッチ画像」に「すこみみ(@theratama01 )」さんにデザインを参考にさせて頂いた事を、ご挨拶も兼ねてきちんとご報告させて頂き、ご理解頂けました。
それ以外の「お手本」サイト
それ以外でもこちらのサイトはとても勉強になりますし、参考になりました。

目次(もくじ)のデザインや他の部分がキレイになったのは「くま(@Bearface18)」さんのサイトのお陰です!
その事をお伝えした所、逆にお礼のお返事頂きました。
こちらの「ろー(@hs_maji)」さんの「【STEP3】ブログのデザイン」は、ワードプレスのブログデザインの事を総合的に学ばせて頂きました! 今後も学ばせて頂く予定です。
ろーさんのサイト「ゼロアフィ」と名前が似ている※とは自分のブログ(デザアフィ)を立ち上げてから初めて気づきました…。(汗)
※その点については「ろー(@hs_maji)」さんに伝え、ご理解頂けました!
WordPressテーマ「SANGO」を開発した「サルワカ(@saruwakakun)」さんのサイトです。
Webデザイナーの私でも「その通りだよ!すごい分かり易く解説している!」と言うくらい、新設丁寧なページばかりで「JIN」を使っている方でも必見の価値アリです。
ここまでの要点まとめ
ここまでの要点をまとめますと
- まずは「デザインが参考になるJINブログ」をよく見る。
- その中から「自分に合ったサイト」を選び、今後参考にする。
- 参考になるサイトさんには、定期的にチェック出来るようTwitterフォローも兼ねてご挨拶。
次は、何の記事を「JIN」を使って書いて行けばいいのか?
書いて行こうと思いますのでよろしくお願いいたします。